
Belief
By creating a new Adobe Experience Manager (AEM) modular design system before an upcoming full rebrand, we can elevate Discover's core online experiences while also being easily expandable and editable for future updates.
Proof
Artifacts: Web category and product landing pages, Figma design system
Guidance: Art direction, content design, digital brand expression, UI, UX
Distillation
Working with an already strongly established but very lightly defined identity, here we distill the key usable elements of Discover's current brand identity and product line pages that can be flexed into a more contemporary feeling, yet easily expandable experience.
Along with the branded interface elements, we'll be redesigning the content on each of the pages to align with our intent to create a fully modular template system that can be easily converted to the upcoming rebrand, which we expect to take inspiration from the new, updated experience design.

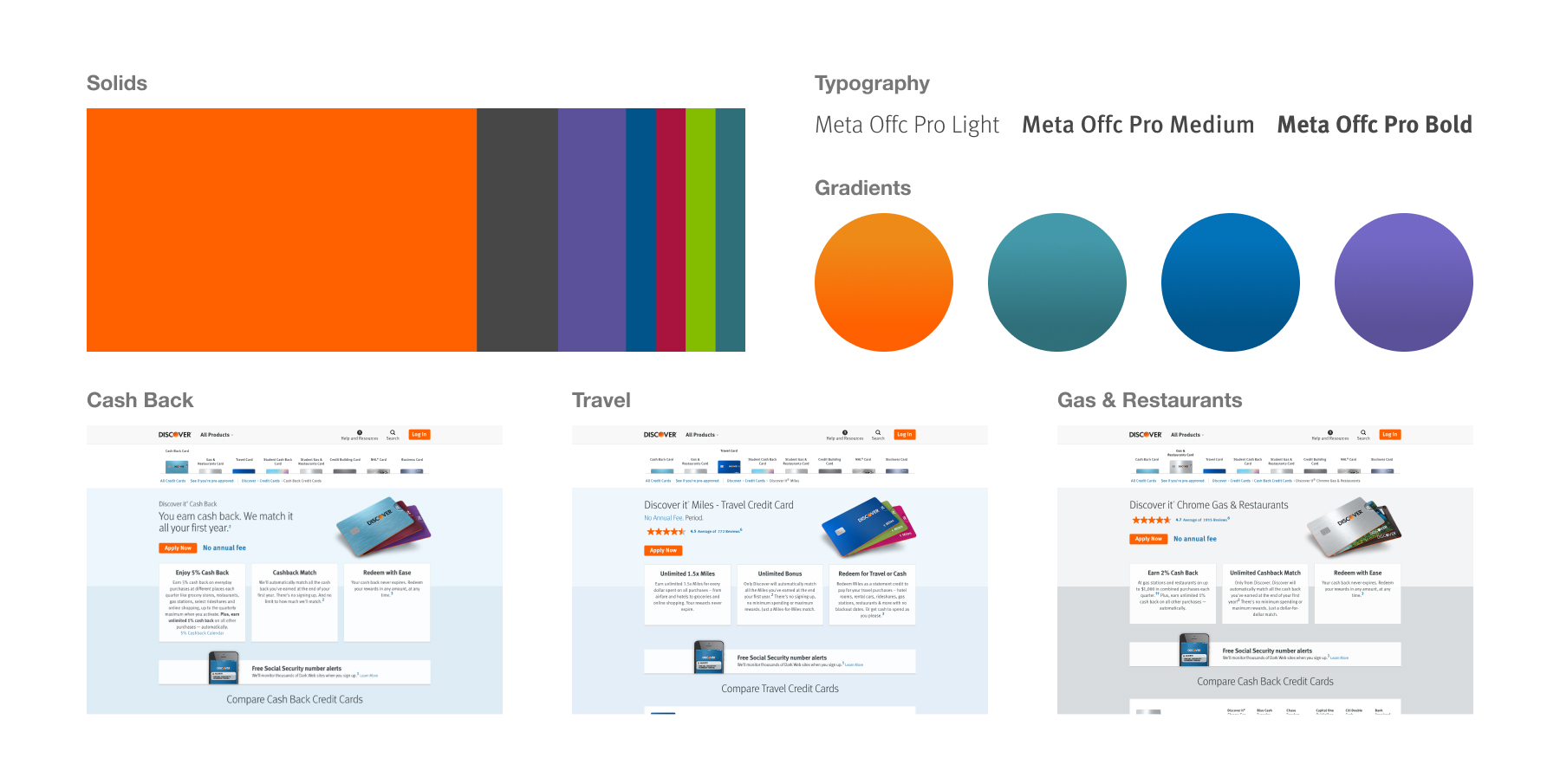
Former Digital Brand Expression
Expression
Based on the core brand elements we've determined to be the new design system's foundation, we will make initial explorations on how our product pages can be a bolder, more accessible experience. Combined with more product benefit focused messaging, we can create an updated, contemporized digital expression of the brand that can be used for live A/B user testing.
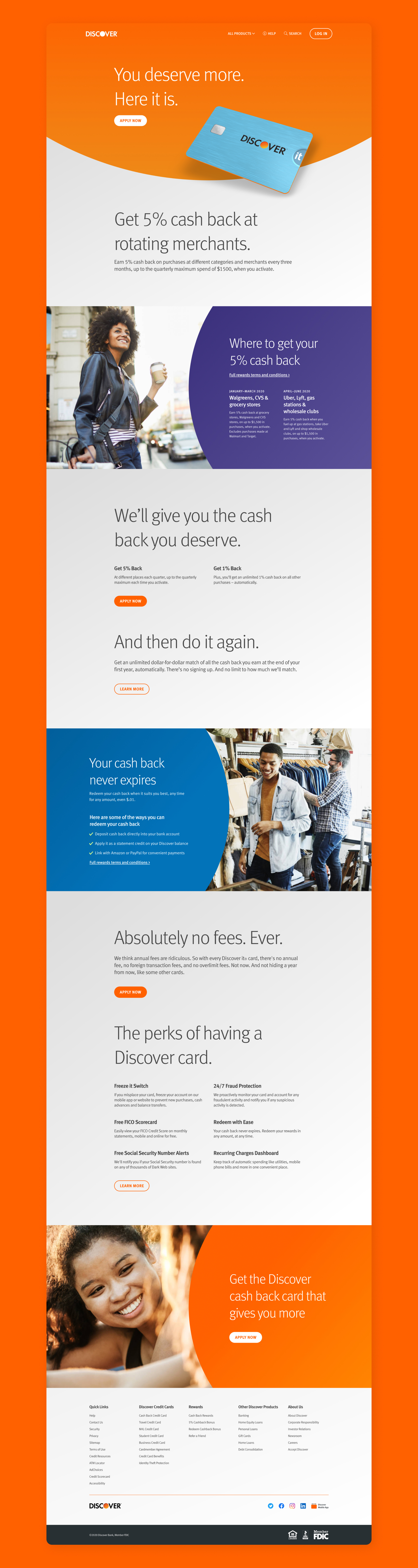
Cash Back Card Exploration

Implementation
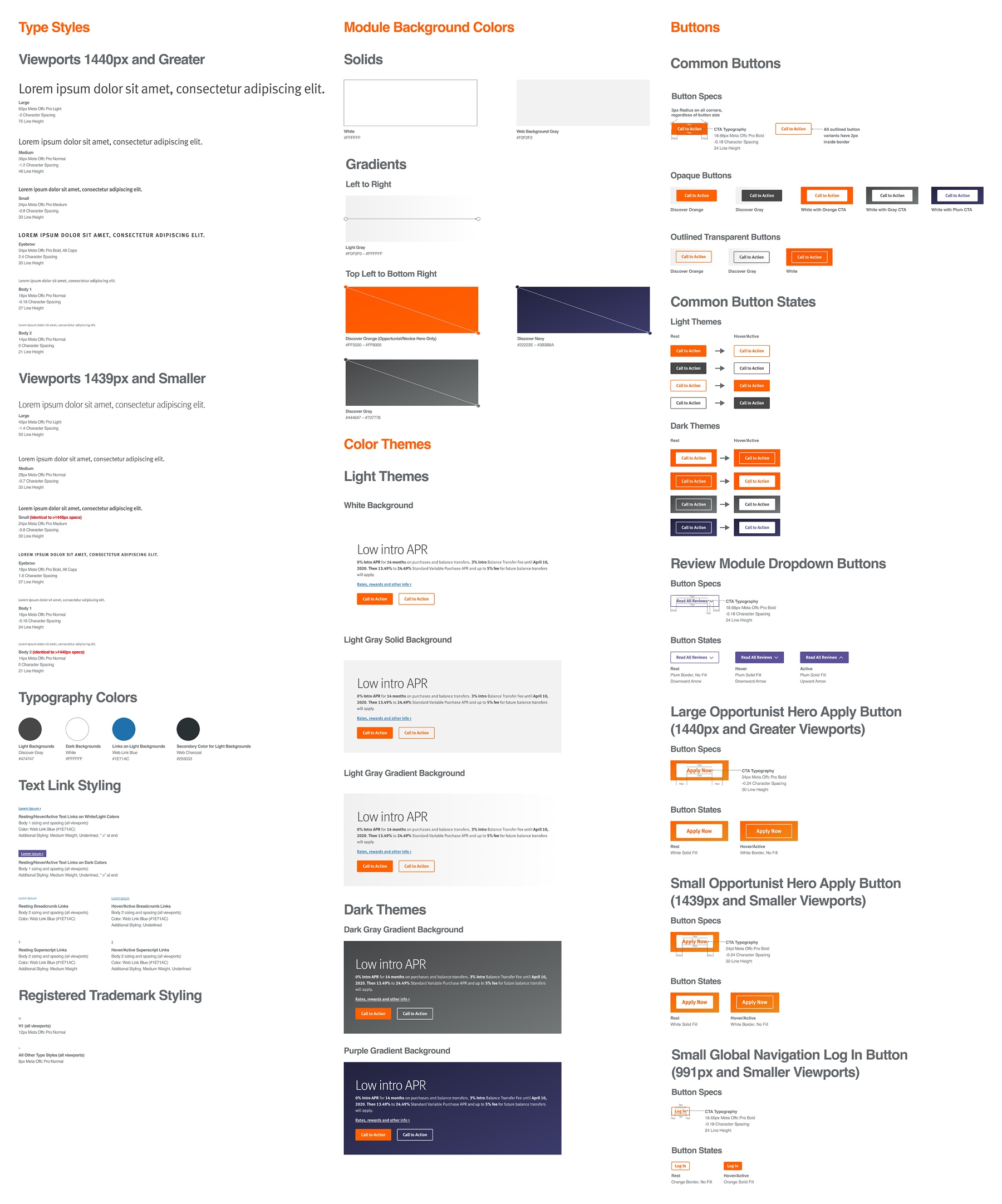
With input on our initial concepts from developers and consumers alike after user testing, a viable design system starts to take shape. Working with the Discover brand design team, here we streamline our work into a highly flexible design system that meets both Discover's brand identity and accessibility standards.
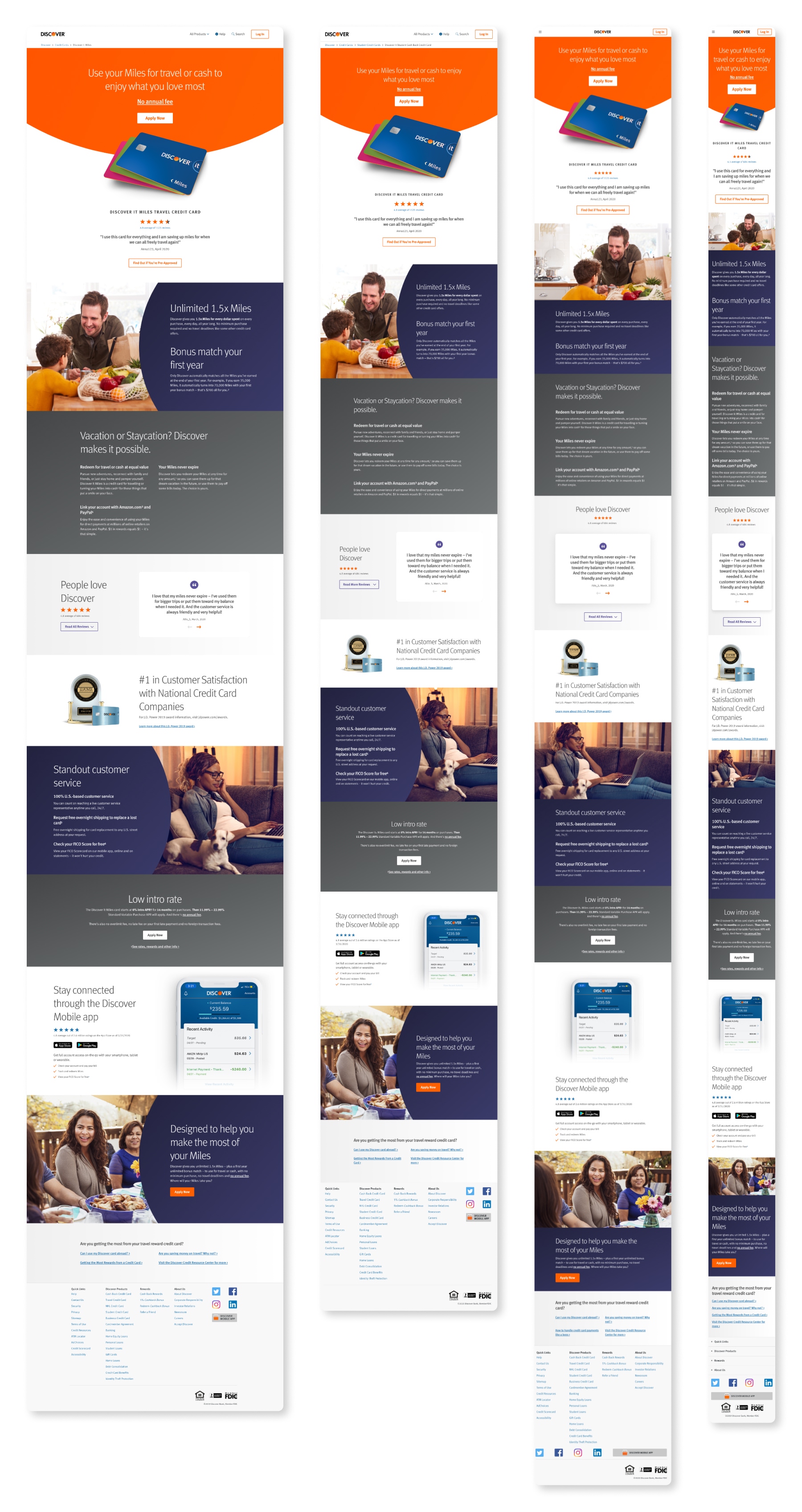
After the final rounds of user testing and developer input, we can now implement our design system across a range of pages and viewports. Combined with the design system, this aggregation of assets, grids, and styles will act as a toolkit for Discover's internal team to utilize within AEM as a design template for future relevant product pages and other various sections of their site.

Key AEM Branded Elements

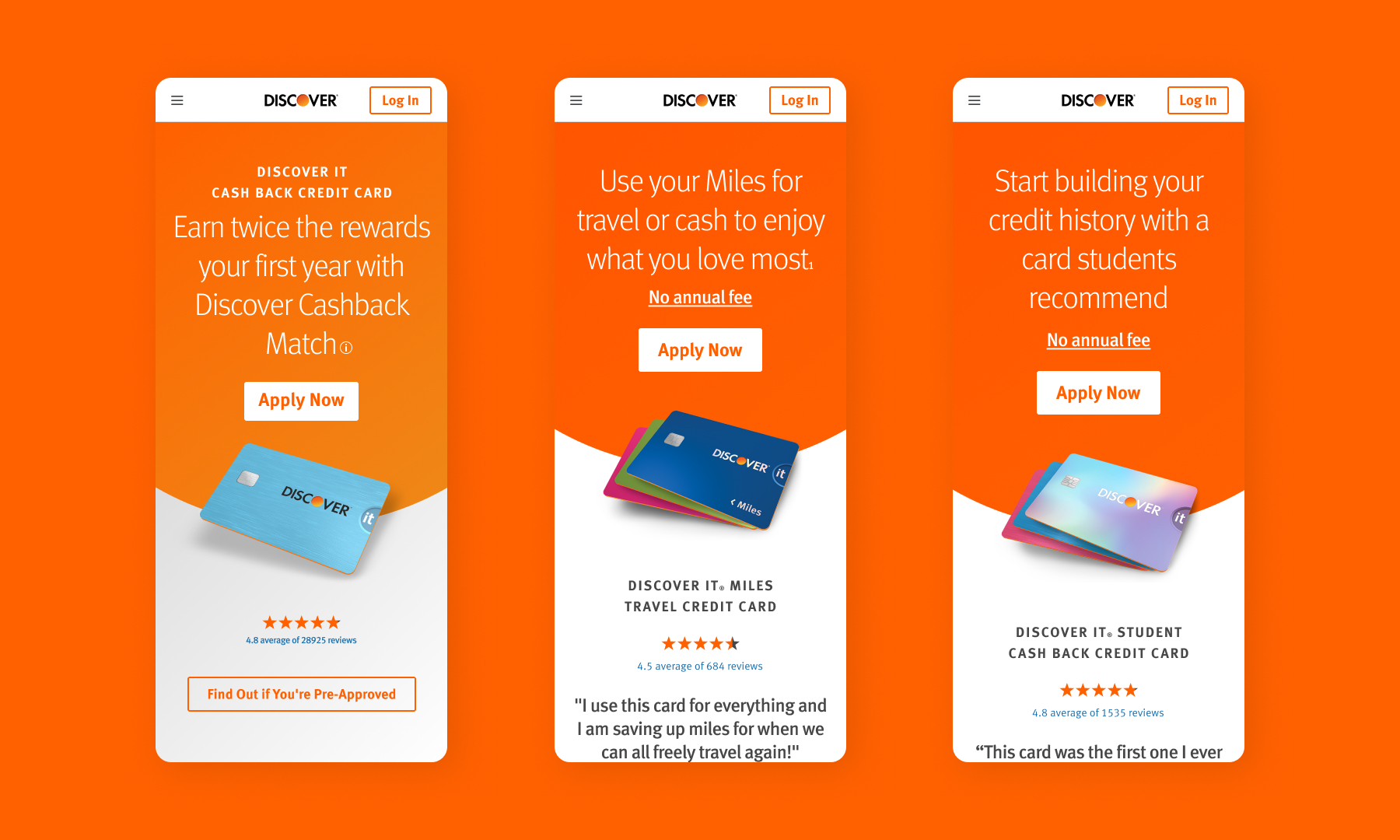
Cash Back, Miles, and Student Cash Back Variants
Example Content Module Variations

Miles Viewport Variants
©2099